Creating CSS Triangles

Master the Art of Creating CSS Triangles in Seconds!
Ready to add some flair to your website with CSS triangles? Say goodbye to complex SVGs or images – with a few lines of CSS, you can create stylish arrow shapes pointing in any direction. Let's explore how to master the art of CSS triangles in seconds!
To create CSS triangles, you can leverage the border property along with transparent borders to achieve the desired shape. Here's a quick rundown of how to create triangles pointing in different directions:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Create Stunning Animated Gradient Backgrounds with CSS!</title>
</head>
<body>
<div class="arrow-up"></div>
<div class="arrow-down"></div>
<div class="arrow-left"></div>
<div class="arrow-right"></div>
</body>
</html>
Copy and paste the provided CSS styles into your stylesheet. These styles define the animated gradient background effect using the linear-gradient property and keyframe animations. Customize the gradient colors and animation duration to match your website's design aesthetic.
.arrow-up {
width: 0;
height: 0;
border-left: 10px solid transparent;
border-right: 10px solid transparent;
border-bottom: 10px solid black;
}
.arrow-down {
width: 0;
height: 0;
border-left: 10px solid transparent;
border-right: 10px solid transparent;
border-top: 10px solid red;
}
.arrow-right {
width: 0;
height: 0;
border-top: 10px solid transparent;
border-bottom: 10px solid transparent;
border-left: 10px solid green;
}
.arrow-left {
width: 0;
height: 0;
border-top: 10px solid transparent;
border-bottom: 10px solid transparent;
border-right: 10px solid blue;
}
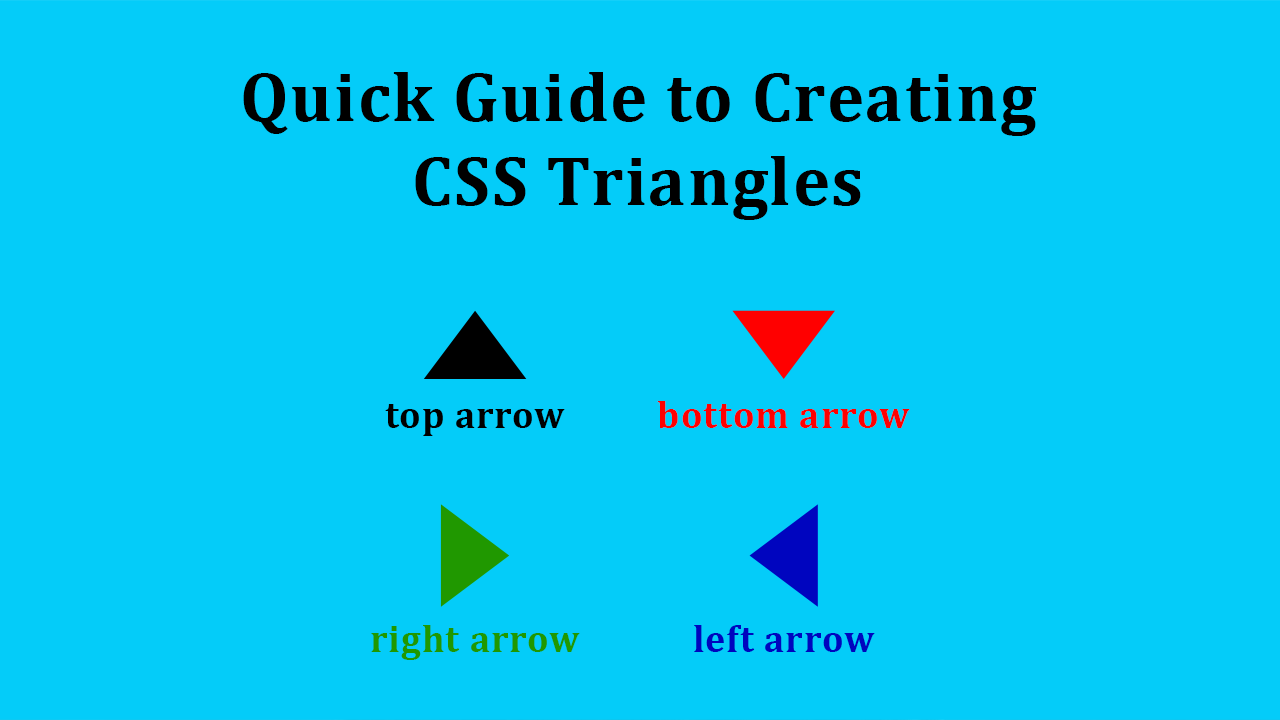
- Up Arrow: Use border-left and border-right with transparent borders, and border-bottom with a colored border to create an upward-pointing arrow.
- Down Arrow: Similar to the up arrow, but use border-top with a colored border to create a downward-pointing arrow.
- Left Arrow: Utilize border-top and border-bottom with transparent borders, and border-right with a colored border to create a left-pointing arrow.
- Right Arrow: Similar to the left arrow, but use border-left with a colored border to create a right-pointing arrow.
Simply integrate the HTML and CSS code into your project, and you'll have stylish CSS triangles ready to use. Customize the size, color, and positioning of the triangles to match your design needs, and watch as they add visual interest and directionality to your website.

With CSS triangles, you can enhance navigation menus, tooltips, decorative elements, and more, all without the need for additional images or SVGs. Elevate your web design with stylish CSS triangles and impress your visitors with sleek and modern aesthetics. Let's start crafting triangles with CSS today!
See the full video:
- CSS
- Web Design
- Front End Development
- Tech Tutorial
- CSS Triangles
- UI/UX
- Web Development
- Styling Tips
- CSS Shapes
- Code Snippet